
Today is the oficial release of the version 0.4.3 of my jQuery Mask Plugin. Since I have never written about it before on this blog, I’ll teach you guys how to use it and some other cool features about it.
Downloading the code
wget https://github.com/igorescobar/jQuery-Mask-Plugin/blob/master/jquery.mask.min.jsThe only thing that you guys need to do is include the javascript file of the plugin between the head tag in your HTML document and it’s all set to use.
(\___/)
( ͡ ͡° ͜ ʖ ͡ ͡°)
\╭☞ \╭☞ Follow me on Twitter!The syntax
The jQuery Mask Plugin syntax is pretty simple. First, you input your selector, followed by the .mask and then as a parameters you have to put the mask that you want the plugin to apply on the form field.
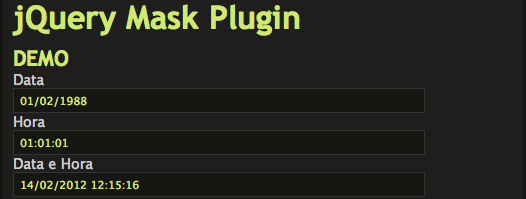
Example[javascript] $(document).ready(function(){ $('.date').mask('00/00/0000'); }); [/javascript]In this example the mask 00/00/0000 will be applied in all the input fields that have the “.date” class. At jQuery Mask Plugin you don’t have pre-established masks, you choose the mask as you wish. On the website project you can see the jQuery Mask Plugin running with some others examples like this:
[javascript] $(document).ready(function(){ $('.date').mask('11/11/1111'); $('.time').mask('00:00:00'); $('.date_time').mask('00/00/0000 00:00:00'); $('.cep').mask('00000-000'); $('.phone').mask('0000-0000'); $('.phone_with_ddd').mask('(00) 0000-0000'); $('.phone_us').mask('(000) 000-0000'); $('.mixed').mask('AAA 000-S0S'); $('.cpf').mask('000.000.000-00', {reverse: true}); $('.money').mask('000.000.000.000.000,00', {reverse: true}); }); [/javascript]As you can see, it’s possible to define other data type on each digit of the mask. This mask for example:
[javascript] $('.mixed').mask('AAA 000-S0S'); [/javascript]The user can type a sequence of three alpha numeric characters, followed by space, three numeric characters, a slash, one string character, other number character and finally one string character, cool isn’t it?
Again, you can define the mask as you wish and the data type of each digit of the mask as well.
Features
- Lightweight (~2kb minified, ~1kb gziped).
- Masks on any HTML element!
- data-mask attribute support.
- String/Numeric/Alpha/Mixed masks.
- Reverse mask support for masks on numeric fields.
- Sanitization.
- Optional digits.
- Digits by range.
- Automatic maxlength.
- Advanced mask initialization.
- Callbacks.
- On-the-fly mask change.
- Mask removal.
- Customization.
- Compatibility with Zepto.js
More about jQuery Mask Plugin
Any problems, please, let me know.
You need to include the jQuery library along with the jQuery Input Mask plugin to be able to use it in your webpage. You can get it in your local or get it from CDN.
LikeLike
Hi, am using your plugin on my website to mask out phone number inputs but the prefix and suffix options are missing on it. Please, i would like to know how long it can take for you to add these important features on it.
LikeLike
How would I mask just for the years 1950 to 2020? Thank you
LikeLike